Jean-Remi
Friday, May 2, 2025
In 2024, Notion launched Notion Layouts, a feature that lets users customize the look of their database pages. Now, users can organize their pages better, make them clearer, and highlight the most important details.
Everyone has their own way of presenting information, and this new feature allows each person to choose the design that best suits their needs.
In this article, we’ll explore how to customize the layout of a Notion page and review all the available customization options, helping you get the most out of Notion Layouts.
Let's start!
How to Customize the Layout of a Notion Page?
Customizing the layout of a Notion page is both easy and straightforward. In this section, we’ll walk through how to activate the layout builder and break down the structure of the builder.
Accessing the Layout Builder
First, we need to access and activate the layout builder. There are two ways to do this:
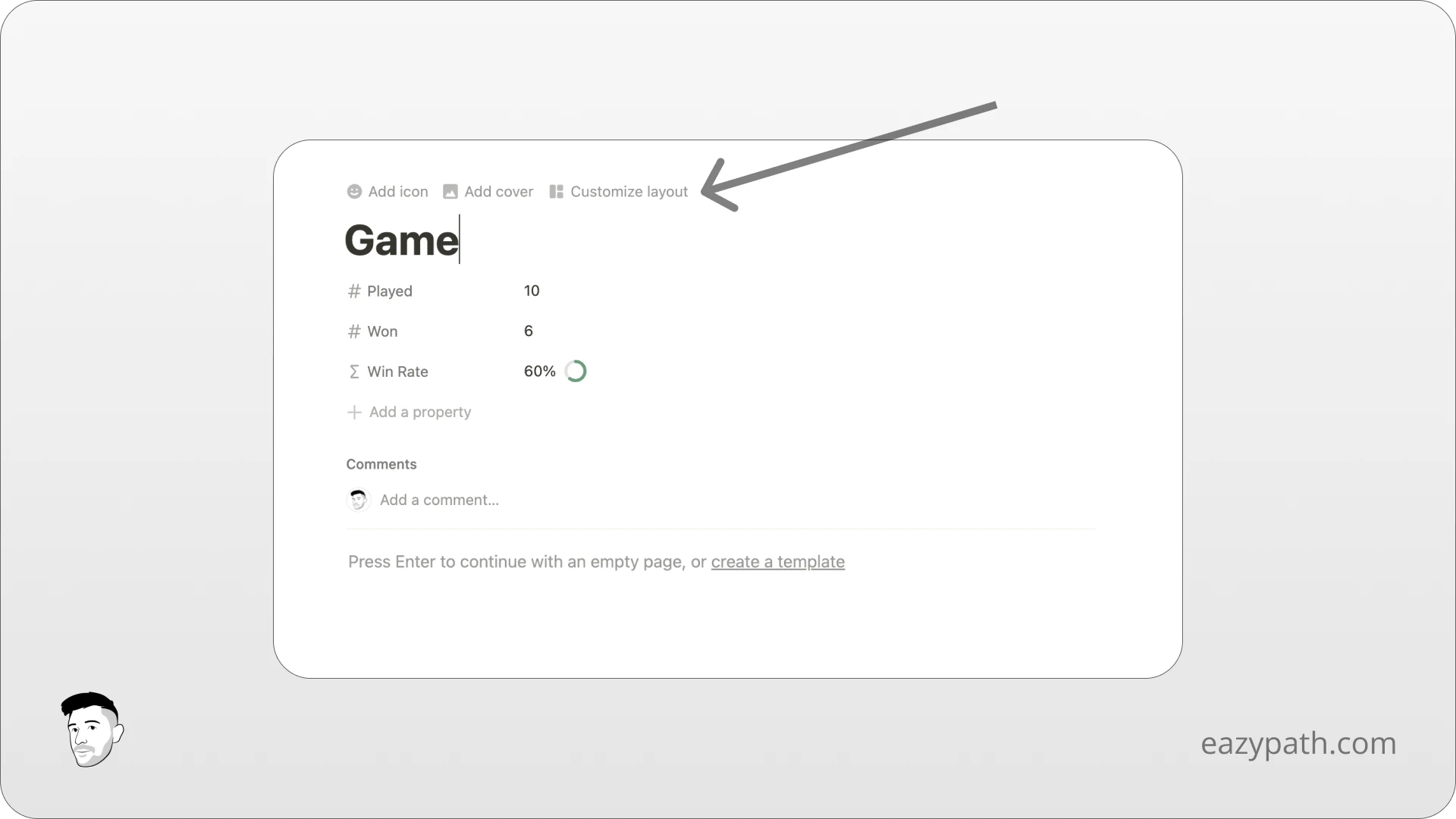
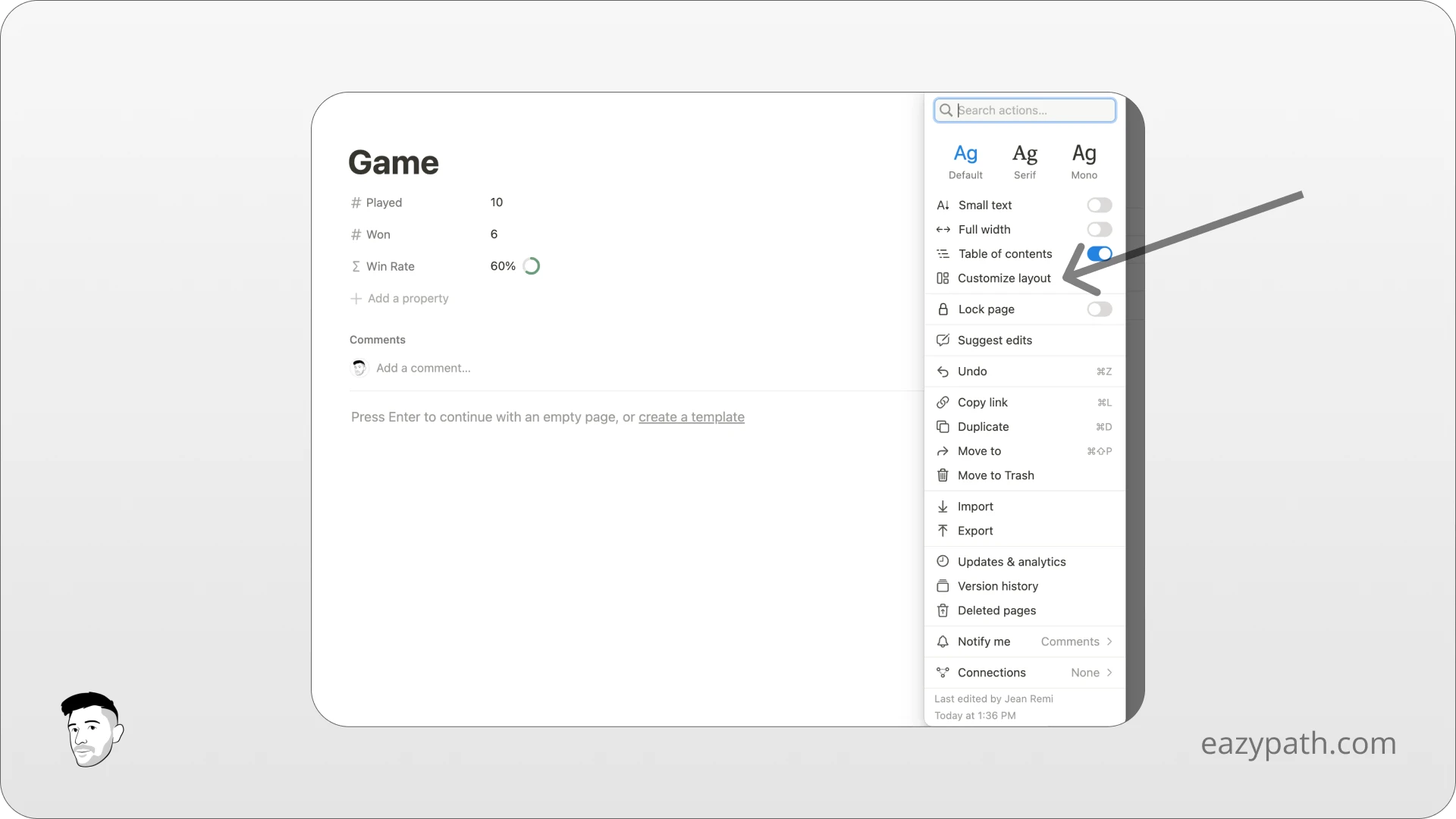
Click the "Customize layout" button above the title of a Notion database item.

Click the three dots in the top-right corner of the item and select "Customize Layout".

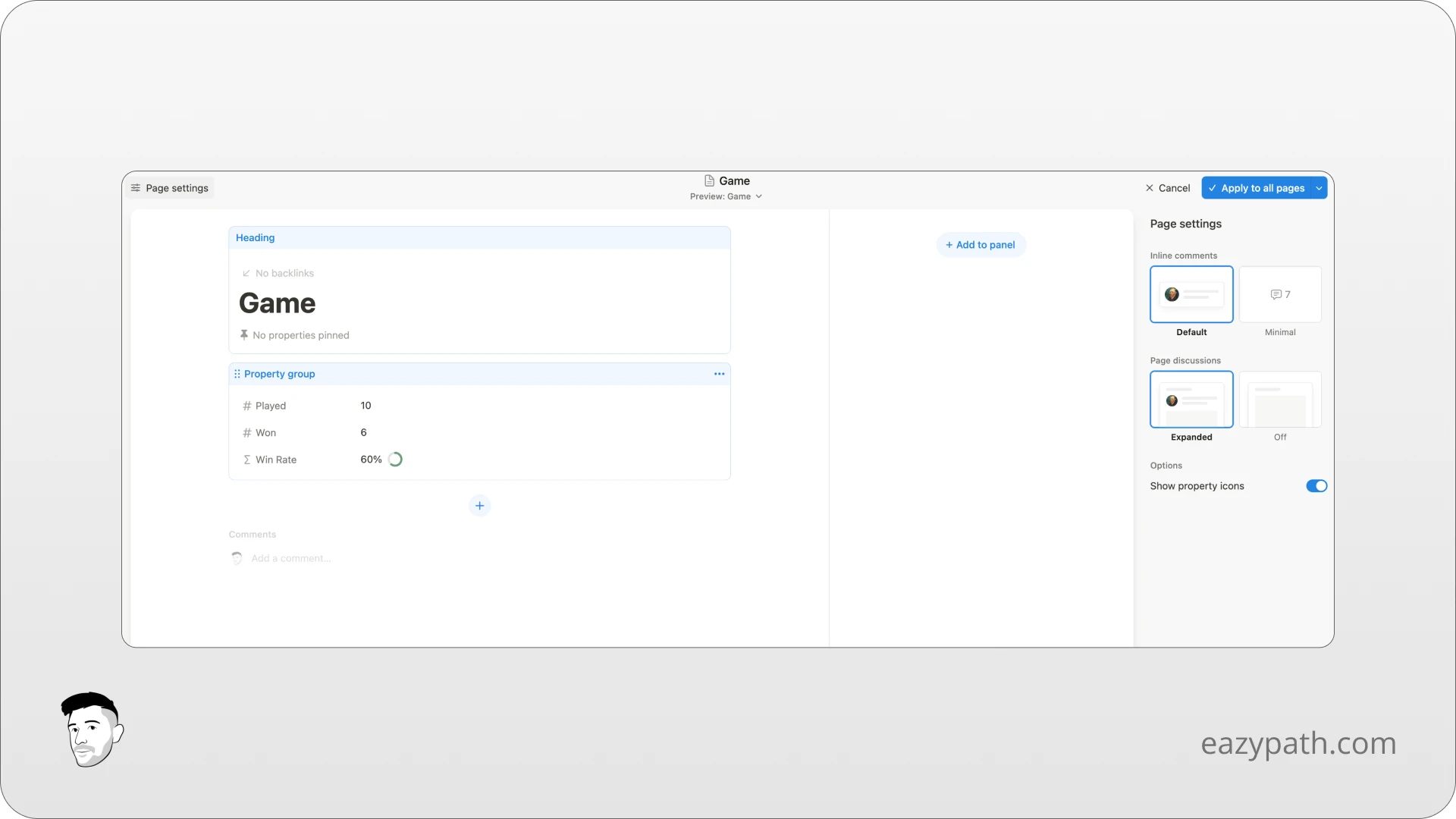
Right after, you should see a builder opening that looks like this:

The Layout Settings
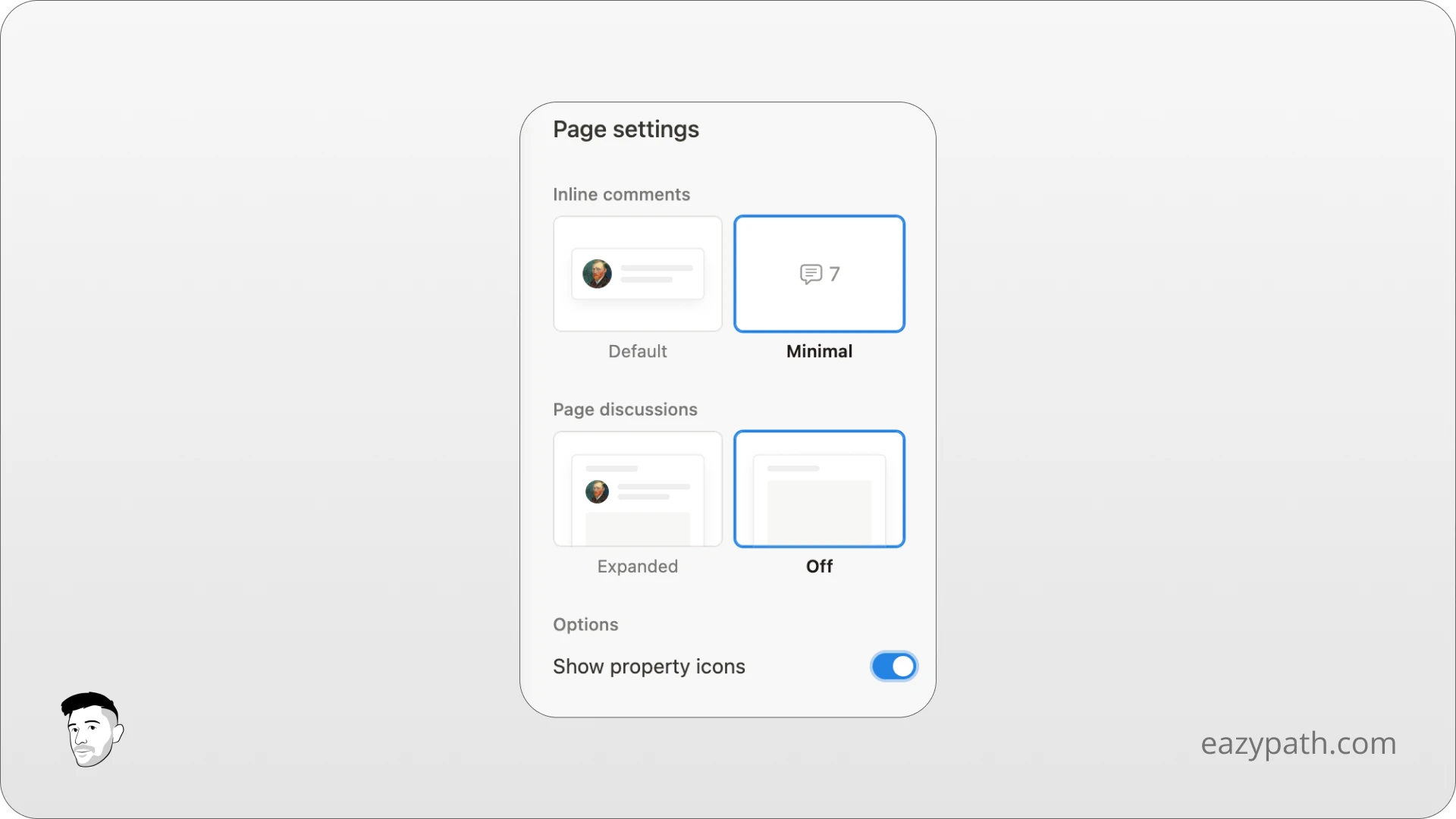
On the side of the builder, you will find the layout settings. As of today, there are three settings you can customize:
Inline Comments: Choose to display comments either inline or minimal.
Page Discussions: Toggle whether the comments section is shown on the page.
Show Property Icons: Decide whether to display icons next to the page properties.

I like to configure the settings this way because I like to keep my pages clean and minimal.
The Layout Builder
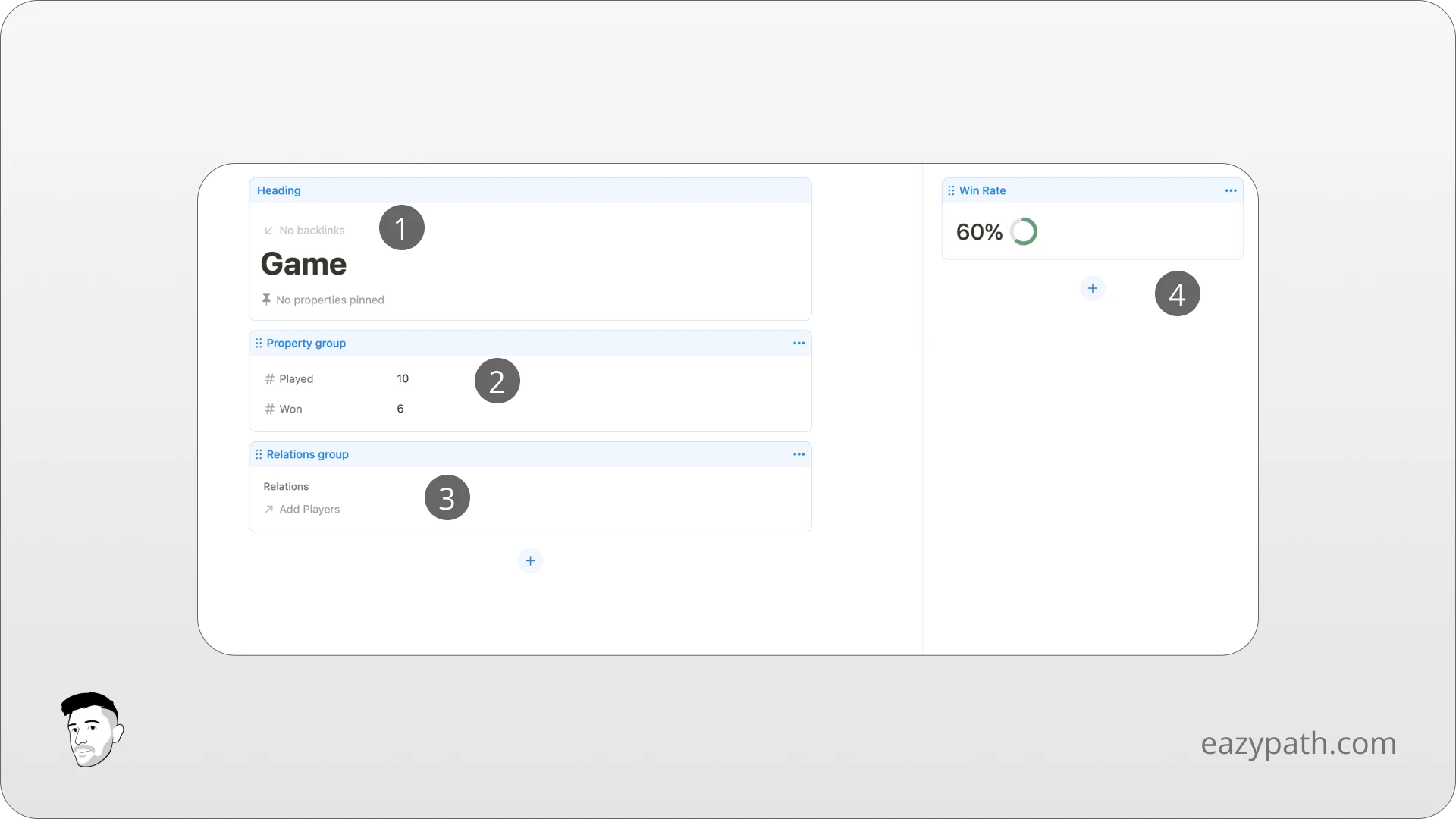
The layout builder is organized into several sections:
Heading: This is the header section where you can pin a property and choose whether to show or hide the page's backlinks.
Property Group: This section contains all the page's properties grouped together, though each property can also be displayed independently if desired.
Relation Group: This section organizes all relation-type properties into a single group, though individual relation properties can also be displayed independently.
Panel: Located on the side of the page, this section can display property groups or individual properties. However, the heading and relation group cannot be moved to the panel.

In the next section, we will take a closer look at all the actions you can perform to customize your layout.
What Can You Customize on the Layout of a Notion Page?
When editing the layout of a Notion page, you can perform several actions:
Pin a property to the header.
Organize properties within the property group.
Create a new module.
Move a module to the panel or back to its original position.
Let's review each action individually.
Pin a Property to the Header
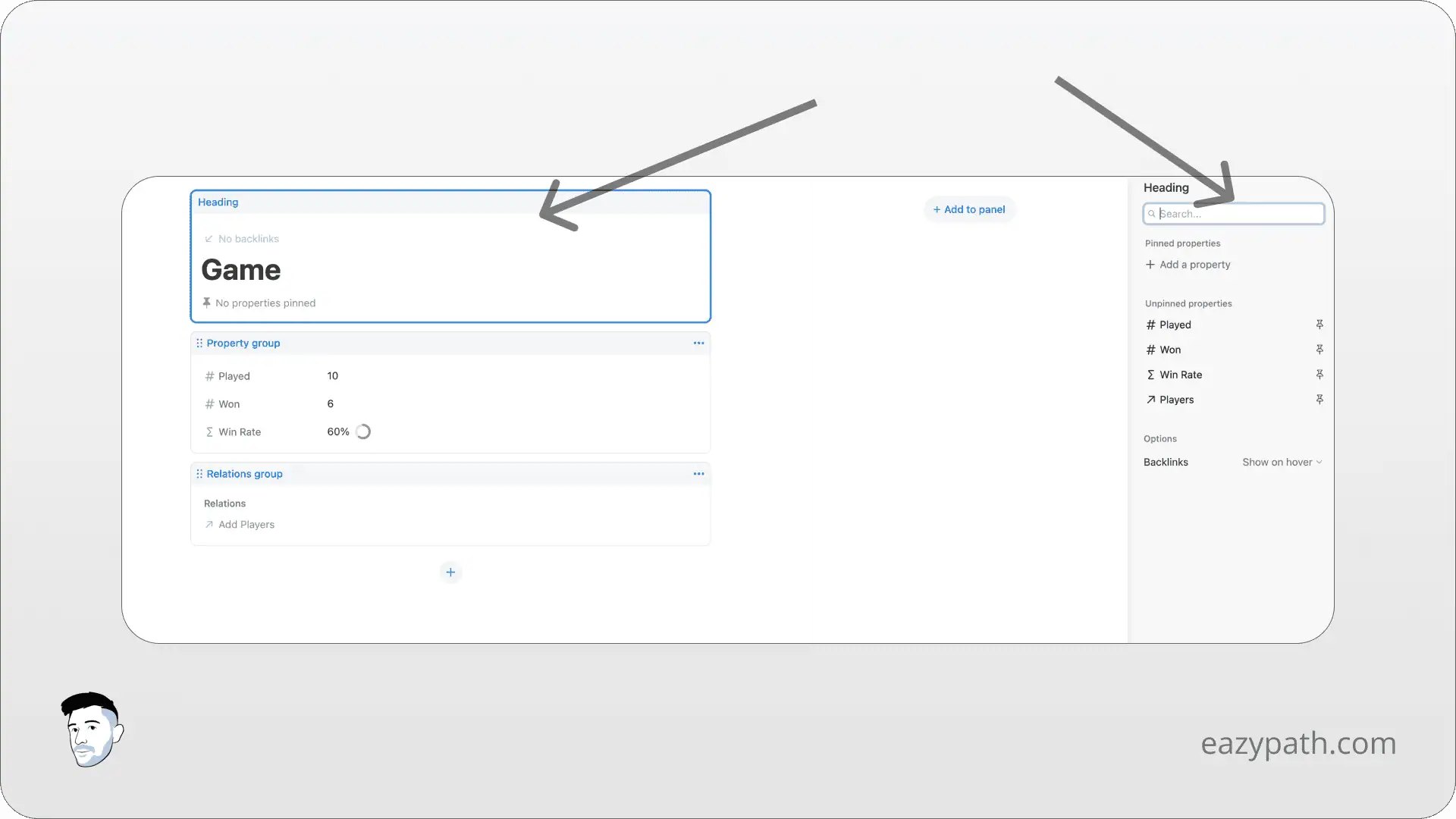
To pin a property, start by clicking on the heading section to open the heading settings.

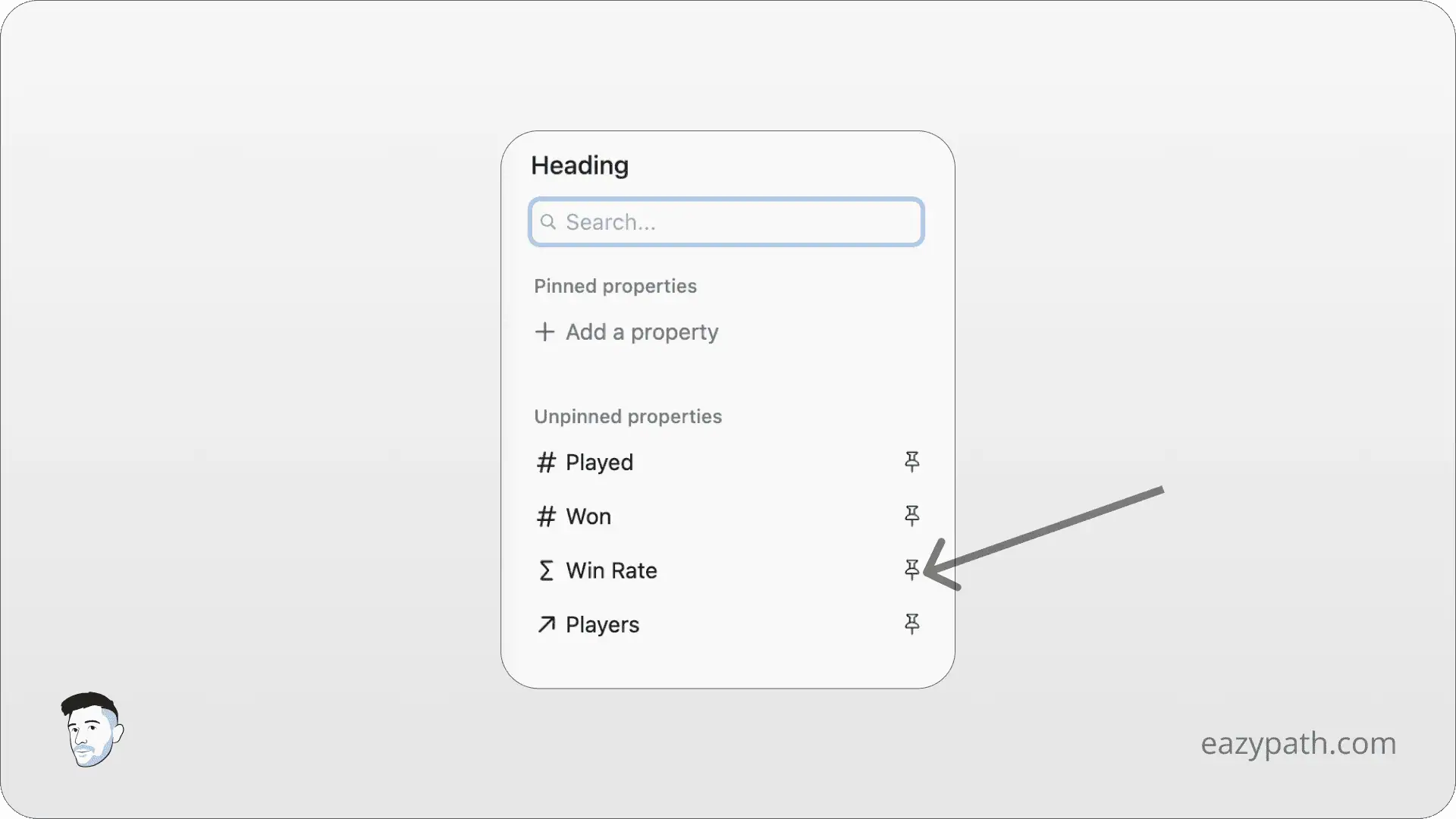
Next, select the property you want to pin and click the pin icon next to it. This will move the property to the header.

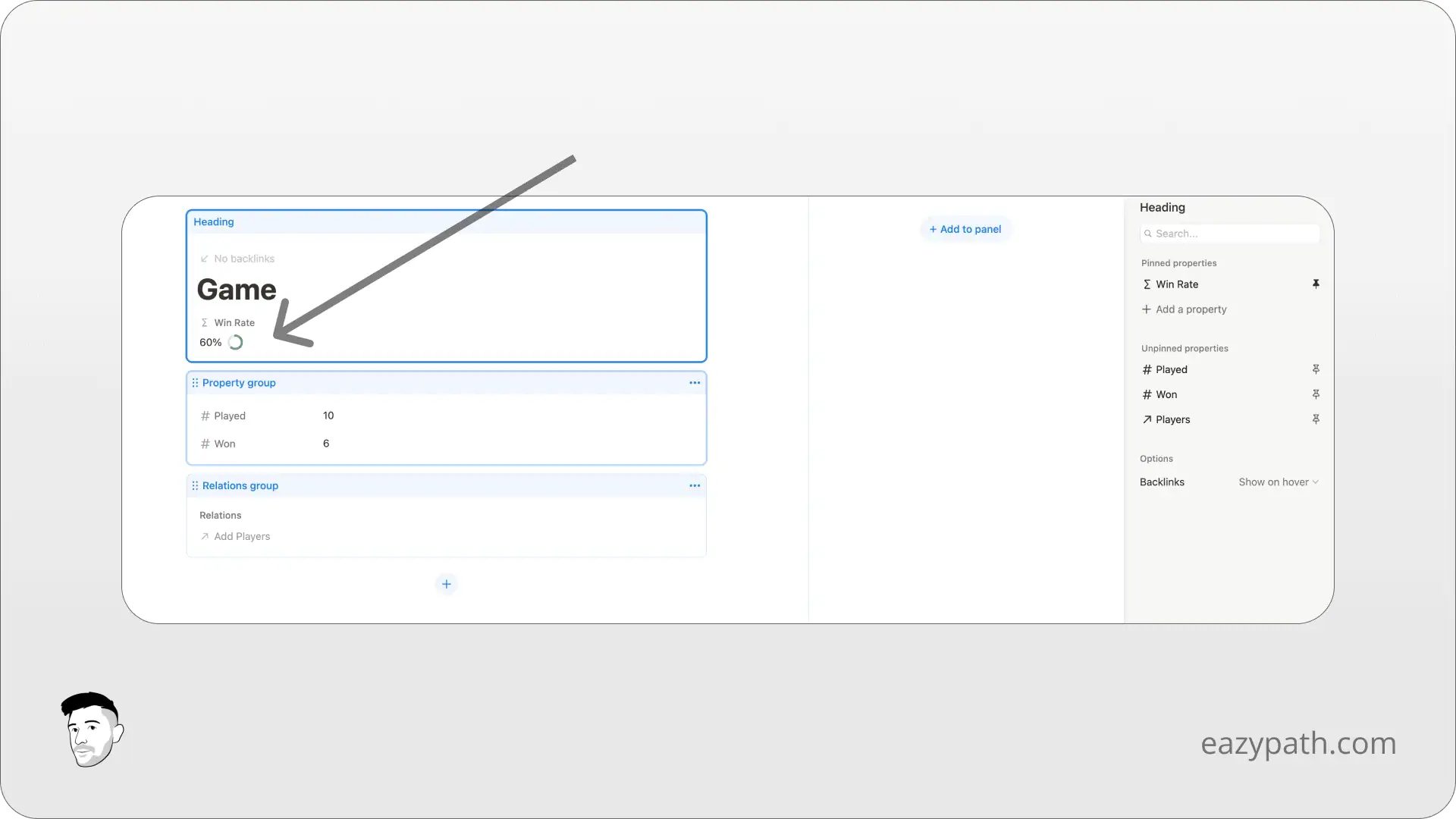
Let's pin for example the "Win Rate" property. You should be able to see the property appeared in the heading section.

Organize Properties within the Property Group
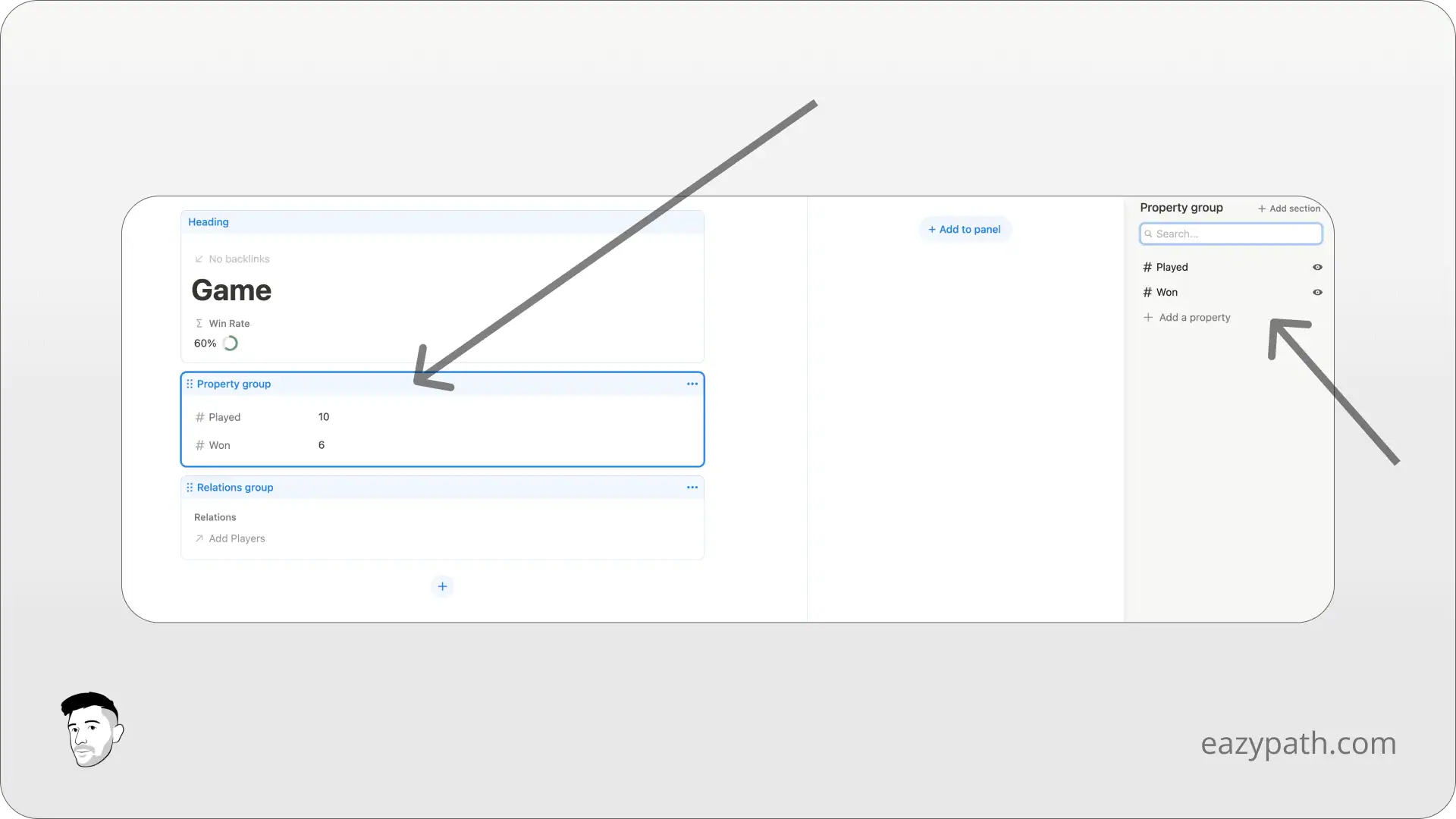
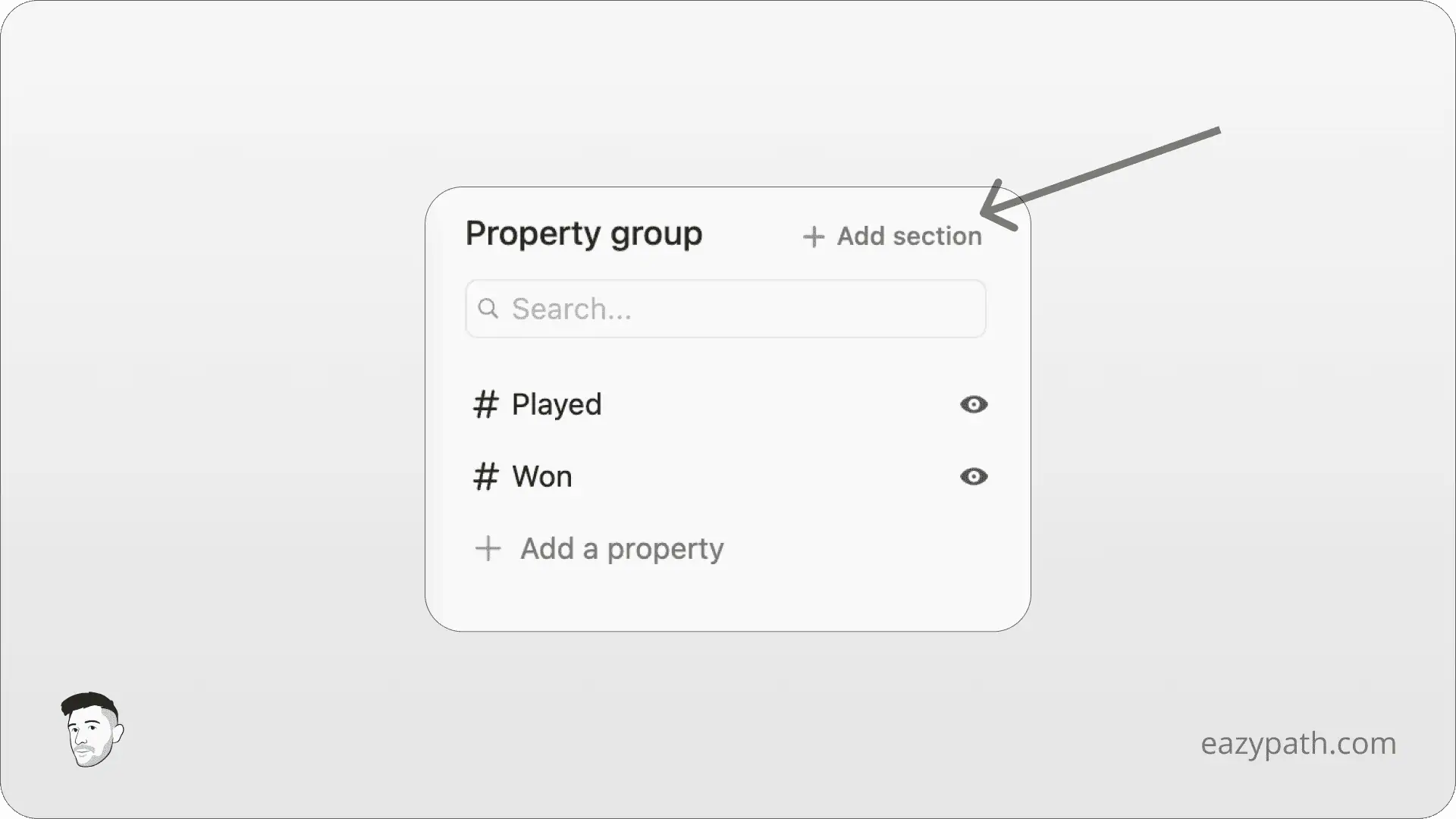
Now let's see how to organize properties inside the property group. First click on the property group section to open the property group settings.

Next, click on the "Add section" button and give a name to your new section.

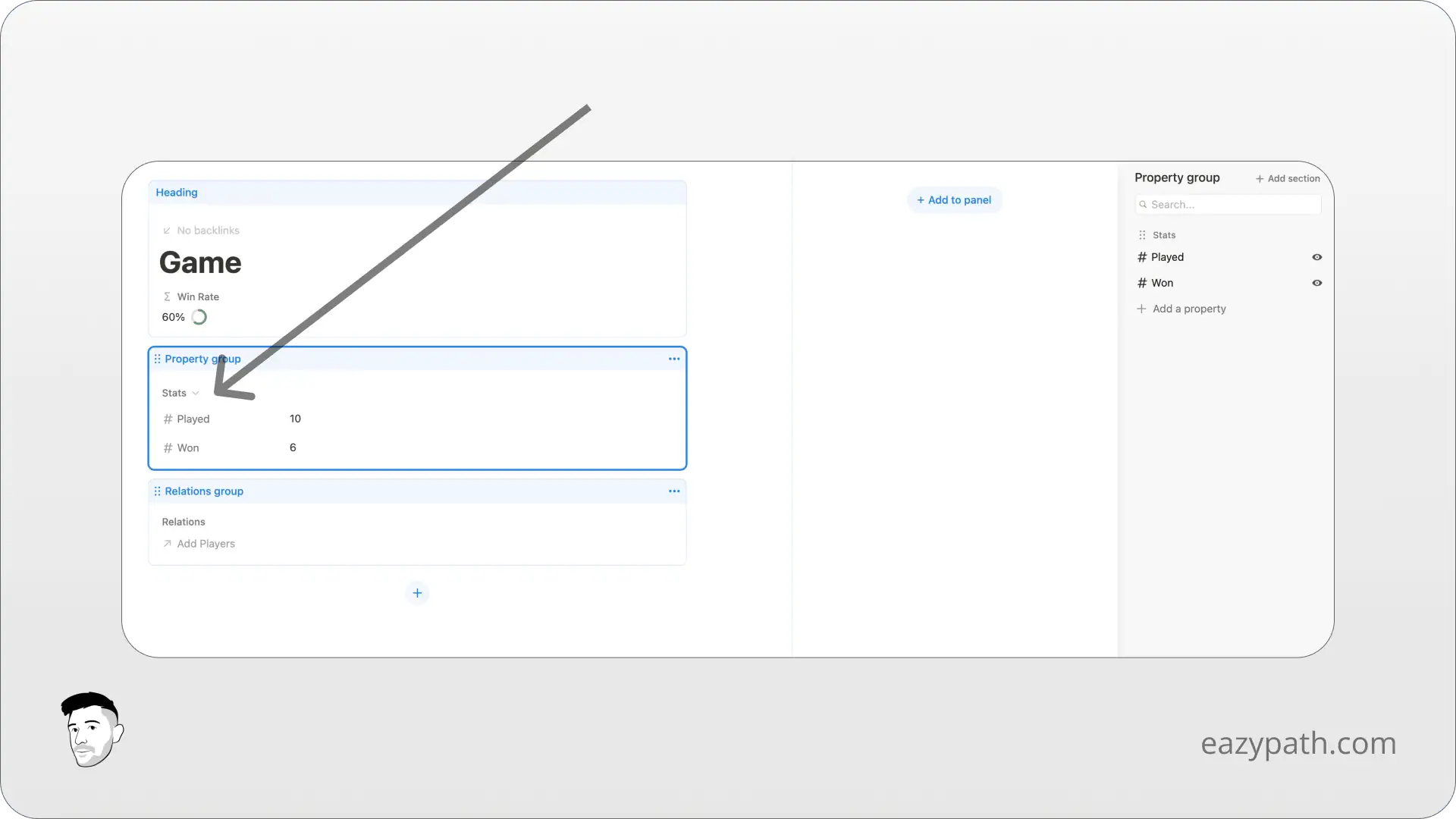
Let’s keep it simple by creating a single section called "Stats," combining both the "Played" and "Won" properties. You should then see this section in the property section. Of course you can create as many section as you want within the property group.

Create a New Module
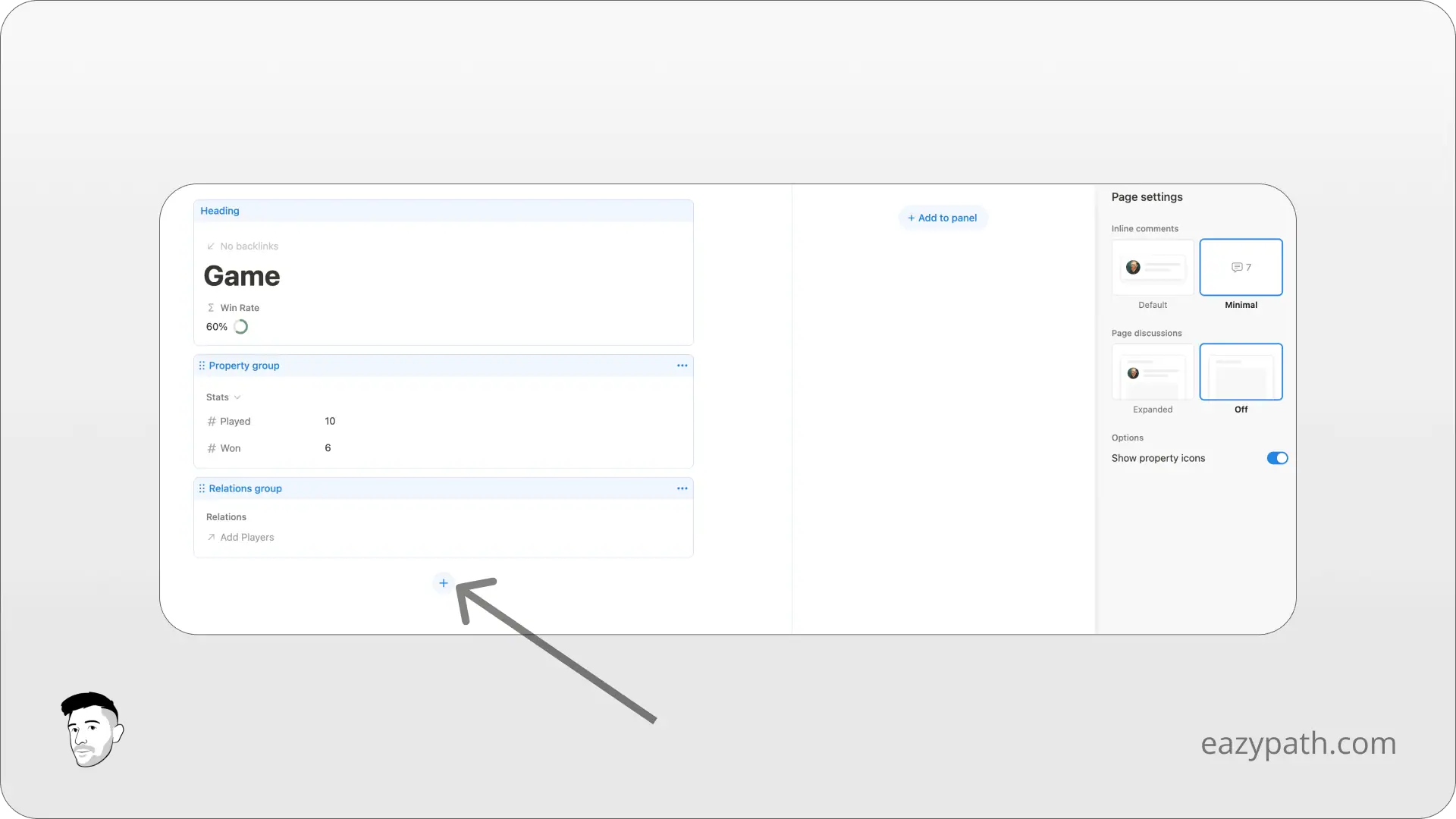
Creating a new module allows you to isolate a property in its own module. To start click on the "+" button to start creating your module.

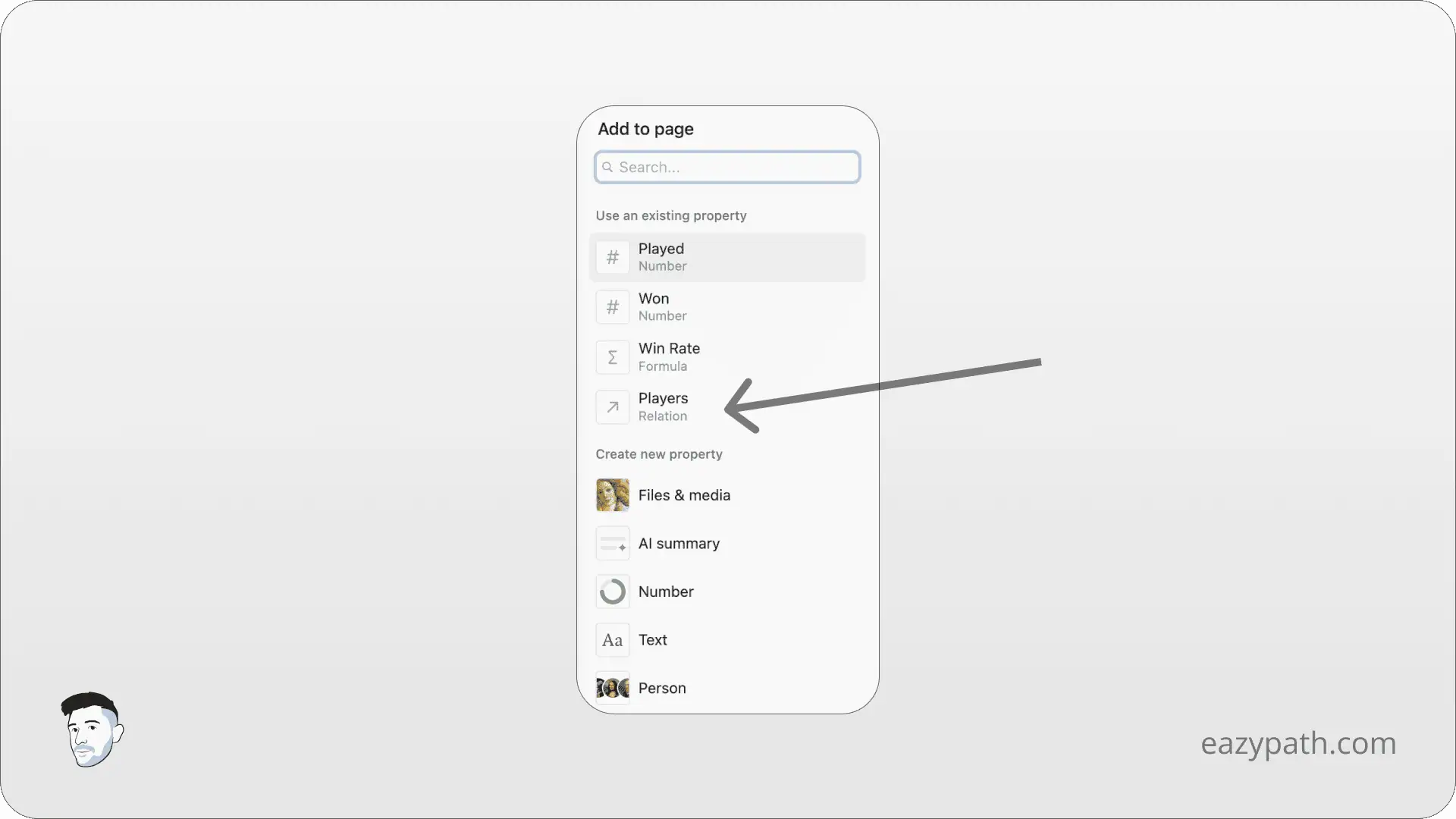
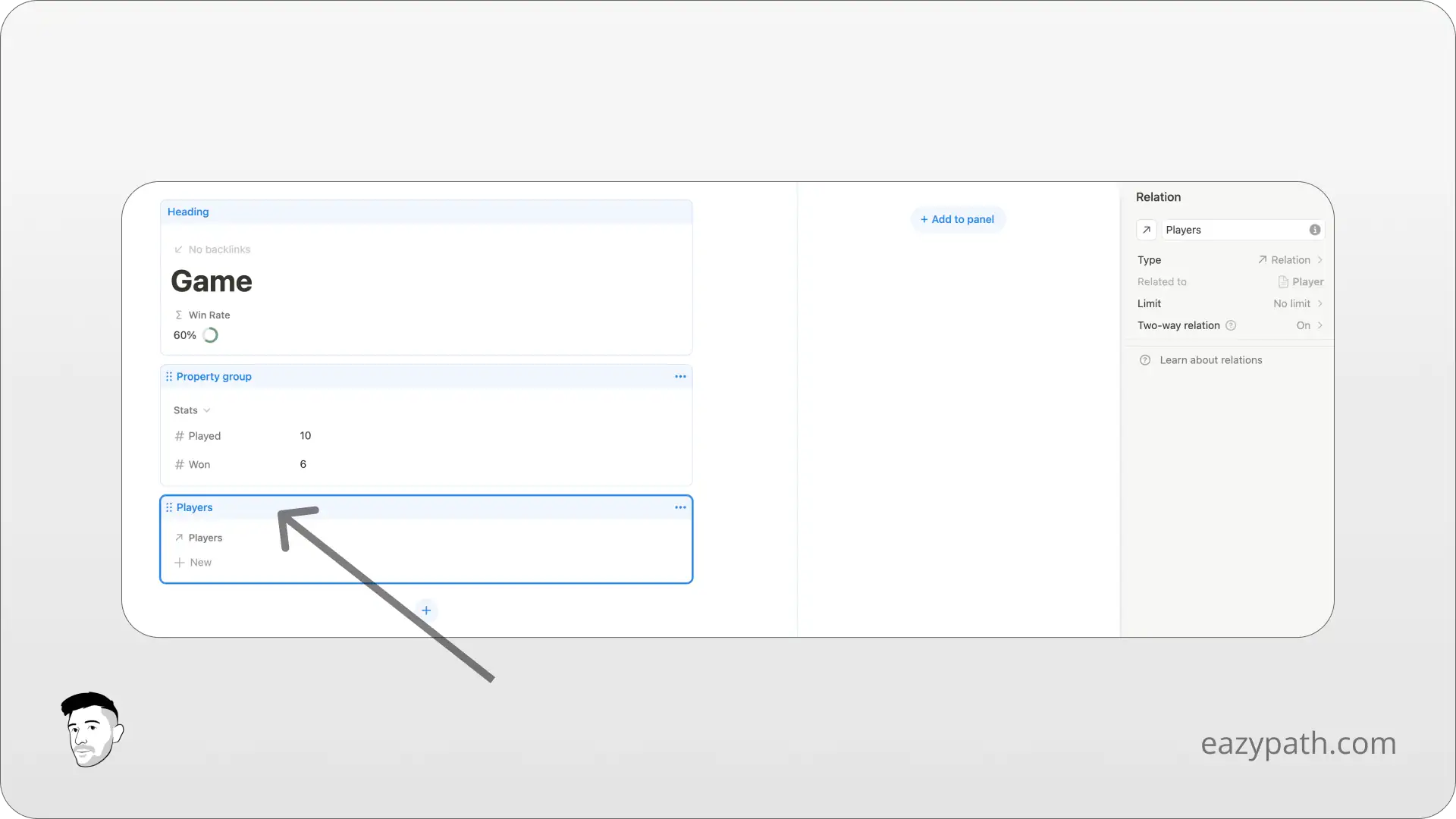
A settings panel will open, allowing you to create a module from an existing property or for a new property. Let’s select the "Players" property for our module.

You will see the "Players" module added. You can create modules for any property.

Move a Module to the Panel or Back to its Original Position
The final action we’ll cover is moving a module to the panel section. The panel is located on the side of the builder.
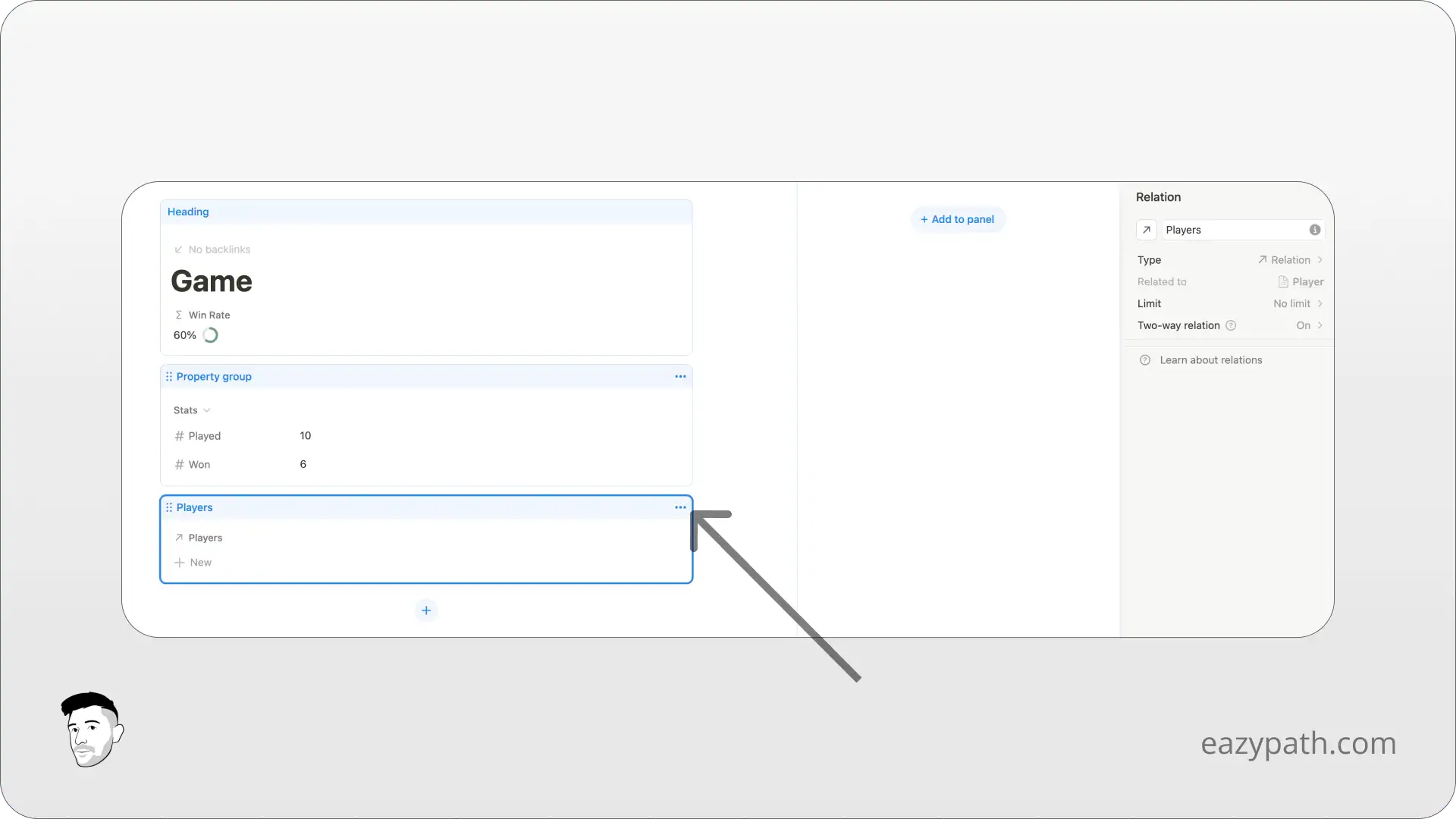
Let’s move the "Players" module to the panel. To do this, click the three dots on the "Players" module.

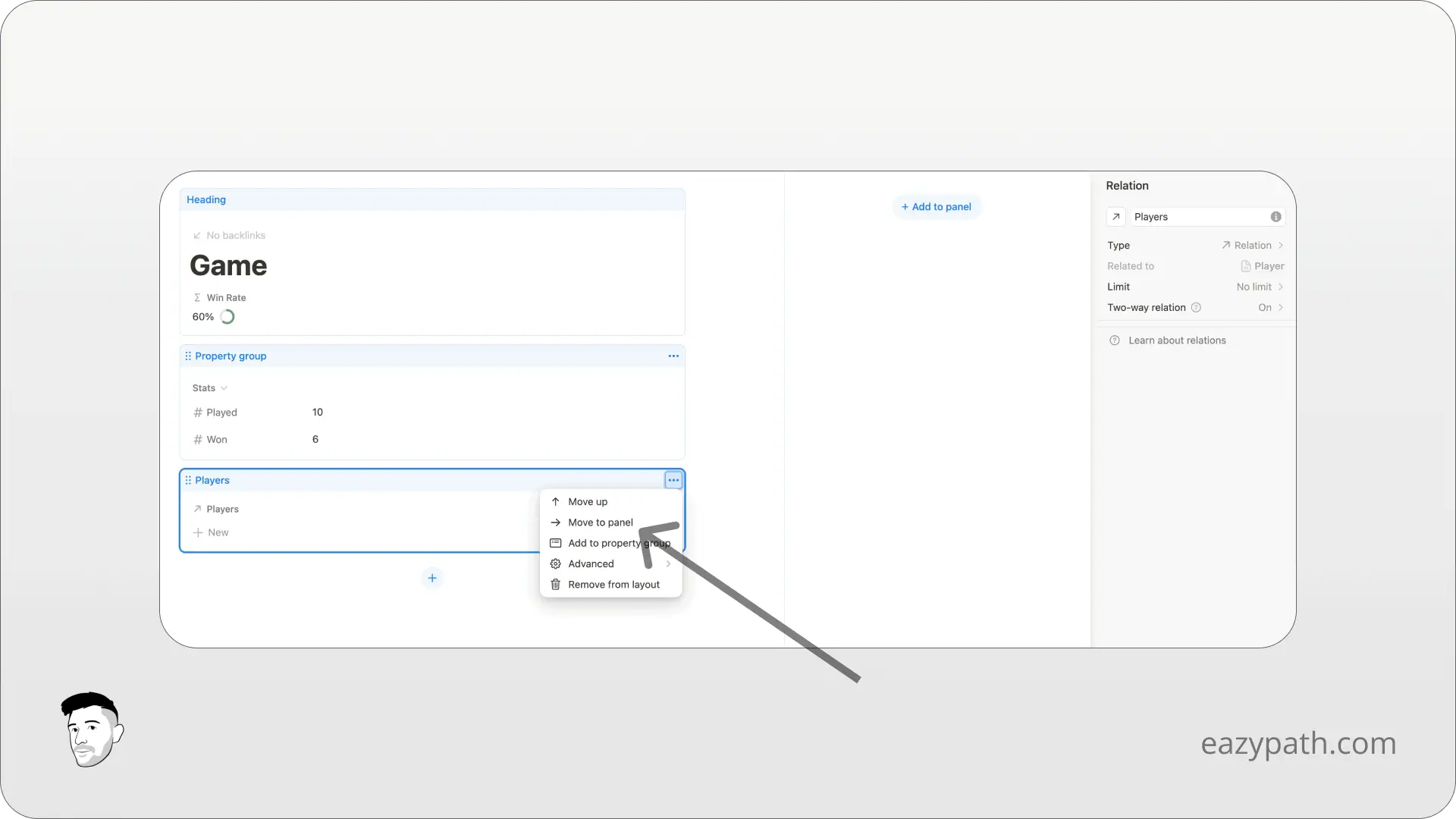
Then, simply click on "Move to Panel" to move the module to the panel.

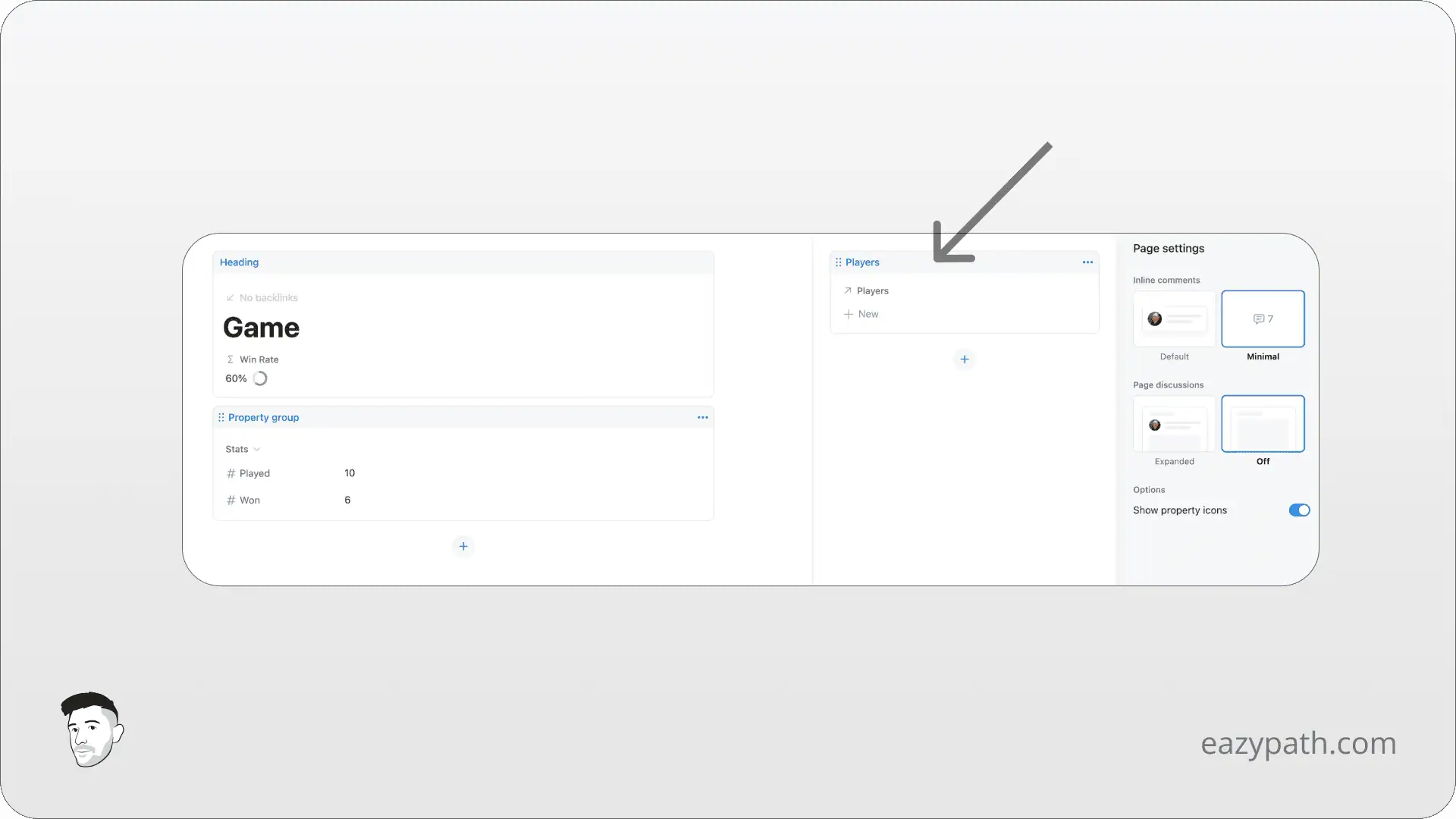
The module will now appear in the panel on the right.

To apply all the changes we've covered so far, simply click the "Apply to all pages" button in the top-right corner.
Conclusion
In this article, we’ve looked at how Notion Layouts can help you personalize and organize your workspace. By pinning key properties, grouping them into sections, or adding them to a panel, you can make your pages look cleaner and more organized.
Notion Layouts make your workspace clearer and easier to use, giving you a setup that fits your needs. With these tools, you can keep your workspace tidy and boost your productivity.
So no more excuse, you can start now!